Tutorial Cara Pasang GA4 di Blogspot
Pasti sudah tahu ya kalau Google Analytics versi Universal Analytics tidak bisa diakses lagi per 1 Juli 2023 nanti. Nah, karena agak bingung bagaimana cara pasang GA4, saya mengikuti kelas BRT Network.
Jika untuk menggunakan GA-UA, kita hanya perlu memasang kode, beres! Sedangkan GA4 enggak begitu. Setelah mengisi 'formulir pendaftaran' secara online, saya mengajak salah satu teman blogger sebagai syarat tambahan mengikuti kelas ini.
Hari yang dijadwalkan tiba, tepat pukul 19.00 mengenal GA4 kelas Mas Pewe dimulai.
Gimana kesan-kesan saya setelah mengikuti kelas cara pasang GA4 dari BRT?
- Sesi cukup interaktif, konsepnya diskusi sambil praktek. Jika ada yang tidak dipahami, kita bisa langsung raise hand. Namun buat saya pribadi ini cukup menantang karena saya baru bisa fokus saat mengerjakan sesuatu dalam keadaan hening. Untung ada grup diskusi WA, jadi saya bisa ikut bertanya di grup kalau menemukan kendala.
- Dalam setiap kelas yang diadakan BRT pasti ada tugas untuk melihat sejauh mana kemampuan peserta menyerap ilmu yang dipaparkan. Menurut saya, hal ini cukup efektif walau bikin deg-degan karena saya enggak begitu hapal dengan istilah-istilah teknisnya.
- Deadline yang ditetapkan dalam setiap tugas, tidak begitu lama sehingga kita harus memanfaatkan waktu. Ini memaksa kita harus disiplin dan pintar-pintar memilah prioritas lho.
Secara umum, saya menyukai kelas yang diadakan oleh BRT baik dari sisi kompetensi pengisi materi atau sistem yang digunakan.
Misalnya nih, BRT benar-benar mem-filter peserta sejak awal, mulai dari identitas, alamat blog dan lainnya. Ini sangat penting untuk mendisiplinkan peserta dan memilih yang benar-benar membutuhkan.
Enggak lamis ya, tapi gabung dengan BRT membuat saya lebih disiplin dan teliti lho. Awalnya memang berat, rasanya muales banget!
Tapi setelah terbiasa, semua bakal nyaman lho! Ikutan komunitas BRT bikin kita bisa bekerjasama secara efisien.
Nggak hanya untuk urusan blog dan printilannya, tetapi terbawa pada aktivitas lain.
Yuk, lanjut!
Nah, sekarang giliran membahas tentang cara pasang GA4 kelas BRT Network di Blogspot yak. Sebenarnya ada dua tutorial yang dipaparkan, yaitu cara memasang GA4 di blog berbasis WordPress dan Blogspot.
Tapi karena saya BP user jadi nggak apa ya kalau bahas buat Blogspot ajah..
- Cara Setting GA4
- Cara Setting Google Tag Manager
- Memasang Script GA4 di Blogspot
- Cek Hasil Settingan
- Cara Setting GA4
Cara Setting GA4
- Lewat halaman Google Analytics, buka menu admin (simbol roda gigi yang berada di kiri bawah)
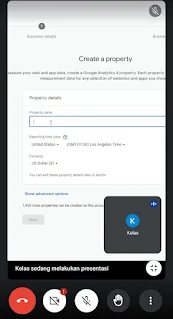
- Di sini kita akan membuat properti baru. Ubah zona waktu ke wilayah masing-masing, misalnya kalau saya GMT+7.
- Buka 'aliran data'
- Create satu aliran data baru bertipe web.
- Masukkan nama site, nama aliran data sesuai selera masing-masing. Alias nggak ada patokan khusus ygy.
- Klik nama aliran data yang sudah dibuat untuk mengetahui ID pengukuran.
Cara Setting Google Tag Manager
- Buka tagmanager.google.com lalu buat akun di sana. Tambahkan nama akun (bebas), nama negara, masukkan url blog tanpa http/https ya! Target platform-nya kita pilih web.
- Buka halaman 'ruang kerja' buat tag baru.
- Klik 'konfigurasi GA4'
- Masukkan ID pengukuran GA4 di kolom measurement ID (diambil dari Google Analytics tadi ya).
- Bagian triggering, pilih All Page.
Cara Memasang Kode GA4 di Blogspot
- Masih di Google Tag Manager ya, klik menu 'admin'
- Klik menu 'install Google Tag Manager', di layar akan muncul 2 kode yang harus dipasang di bagian bawah <head> (biasanya ada di sebelah atas) dan bagian bawah <body> (biasanya ada di sebelah bawah) template blog.
- Copast kode bagian atas terlebih dahulu. Lalu parse-kan. Setelah itu, buka template blog, kostumisasi. Paste-kan kode tepat di bawah <head>.
- Copy kode bagian bawah, lalu parse-kan. Paste kode tepat di bawah <body>
- Simpan.
Periksa Hasil Settingan
- Di dalam tab 'ruang kerja' Google Tag Manager, klik 'preview' di sebelah kanan atas.
- Masukkan url blog milik kita. Klik 'sambungkan'
- Tag Assistant akan membuka tab baru untuk me-reload tampilan blog kita. Biarkan saja hingga terbuka sempurna.
- Lewat tag assistant kita bisa melihat kalau blog kita sudah terkoneksi dengan GTM.
- Pastikan tab GTM-XX di bagian output bawah sudah ditandai 'Tags Fired'
- Lanjut buka Google Analytics, di bagian kiri menu masuk konfigurasi- Debug View.
- Pada url blog yang sedang di-reload Tag Assistant, coba klik salah satu link yang ada.
- Debug View akan memberi respon saat terjadi interaksi.
- Kembali ke halaman ruang kerja Google Tag Manager. Submit untuk menyimpan hasil konfigurasinya ya!
Persoalan Kecil yang Sebaiknya Diperhatikan saat Memasang GA4
- Jangan lupa back up template blog vuntuk meminimalisir kalau-kalau hasil settingan eror. Saat template sudah kita back-up, 50% masalah sudah berhasil diatasi.
- Periksa kembali dalam 1*24 jam, jika interaksi sudah terekam berarti cara pasang GA4 sudah berhasil. Alhamdulillah.
- Enaknya sih dikerjakan via laptop, terutama untuk melakukan paste kode di template blog. Saya lumayan nyut-nyutan nih nyariin kode <body> bermodalkan hape wkwk.
- Untuk parse kode untuk di-copast, kita bisa menggunakan layanan parse html.
Cara pasang GA4 di blogspot mungkin terkesan susah ya tapi kalau sudah memahami alurnya, bakal lebih 'mudah' kok. Saya pun masih belajar, maafkan jika ada yang kurang jelas, yuk diskusi!




Posting Komentar untuk "Tutorial Cara Pasang GA4 di Blogspot"
Posting Komentar